Vector vs Raster Graphics:
A Comprehensive Guide for Superior Printing
What Is Vector Artwork?
File types such as .ai / .eps / .svg / .pdf
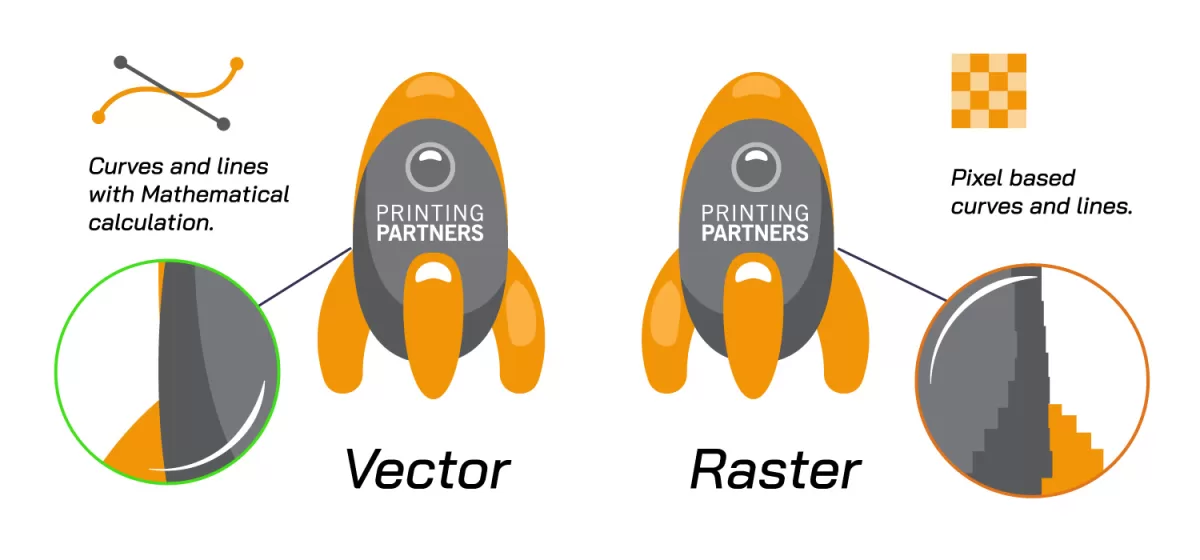
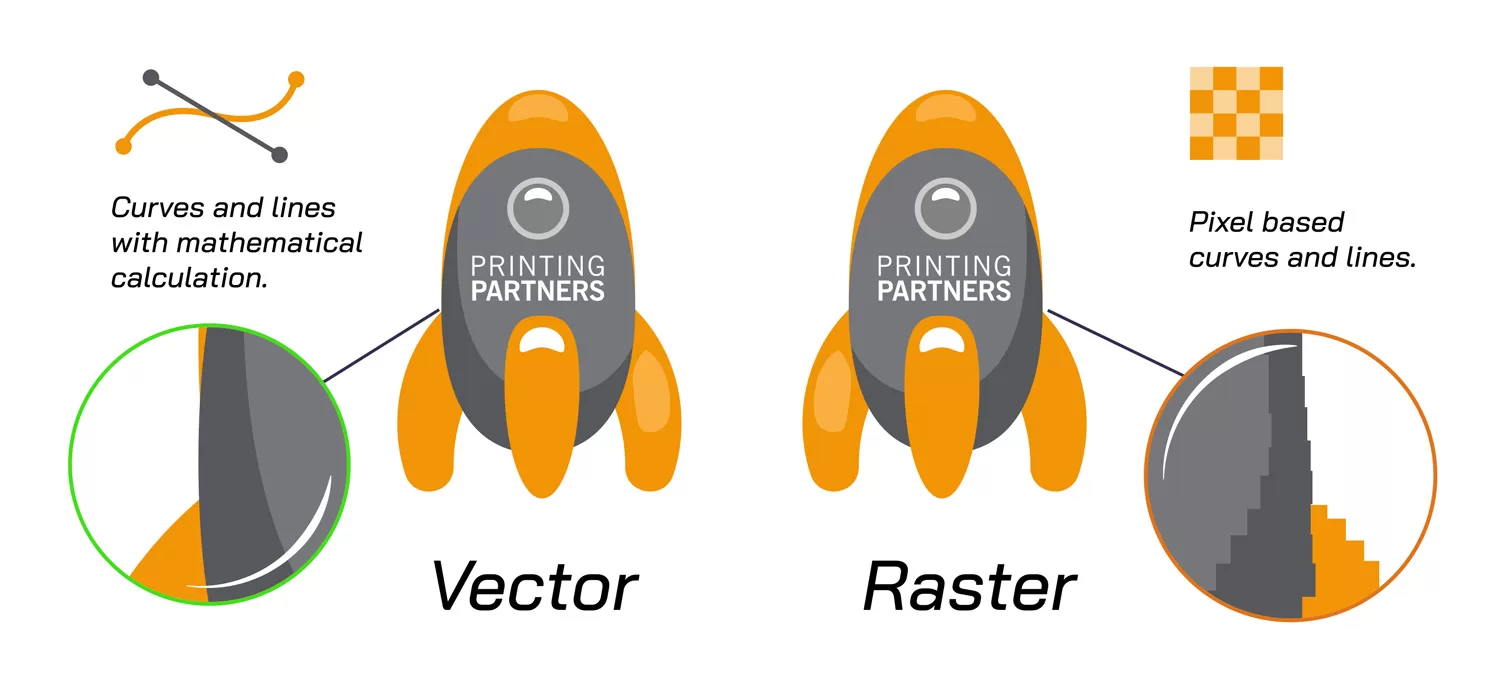
Vector artwork is a type of digital graphic that uses mathematical formulas to create lines and shapes. This type of graphic is resolution-independent, meaning it can be scaled up or down without losing any quality. This is because the mathematical formulas recalculate every time the image is resized, ensuring crisp, clear lines no matter the size.
Programs like Adobe Illustrator, CorelDRAW, and Inkscape are capable of producing vector graphics. These programs allow designers to create complex and detailed images that can be resized without any loss of quality.
What Are Raster Graphics?
File types such as .jpg / .png / .tif / .bmp / .psd
On the other hand, raster graphics, also known as bitmap graphics, are composed of a grid of individual pixels. In fact, raster means ‘grid’ in German. Each pixel is assigned a specific color, and together, they form a complete image. When you zoom in on a raster image, you can see the individual pixels that make up the image.
Raster graphics are created using programs like Adobe Photoshop, GIMP, and Corel PaintShop Pro. These programs are excellent for creating detailed and realistic images, such as photographs, where subtle gradations of color are necessary.
Files Types Aren't Everything
When working with graphics, don't assume the file type alone indicates if content is vector or raster. It's possible to have both vector and raster data mixed within the same file.
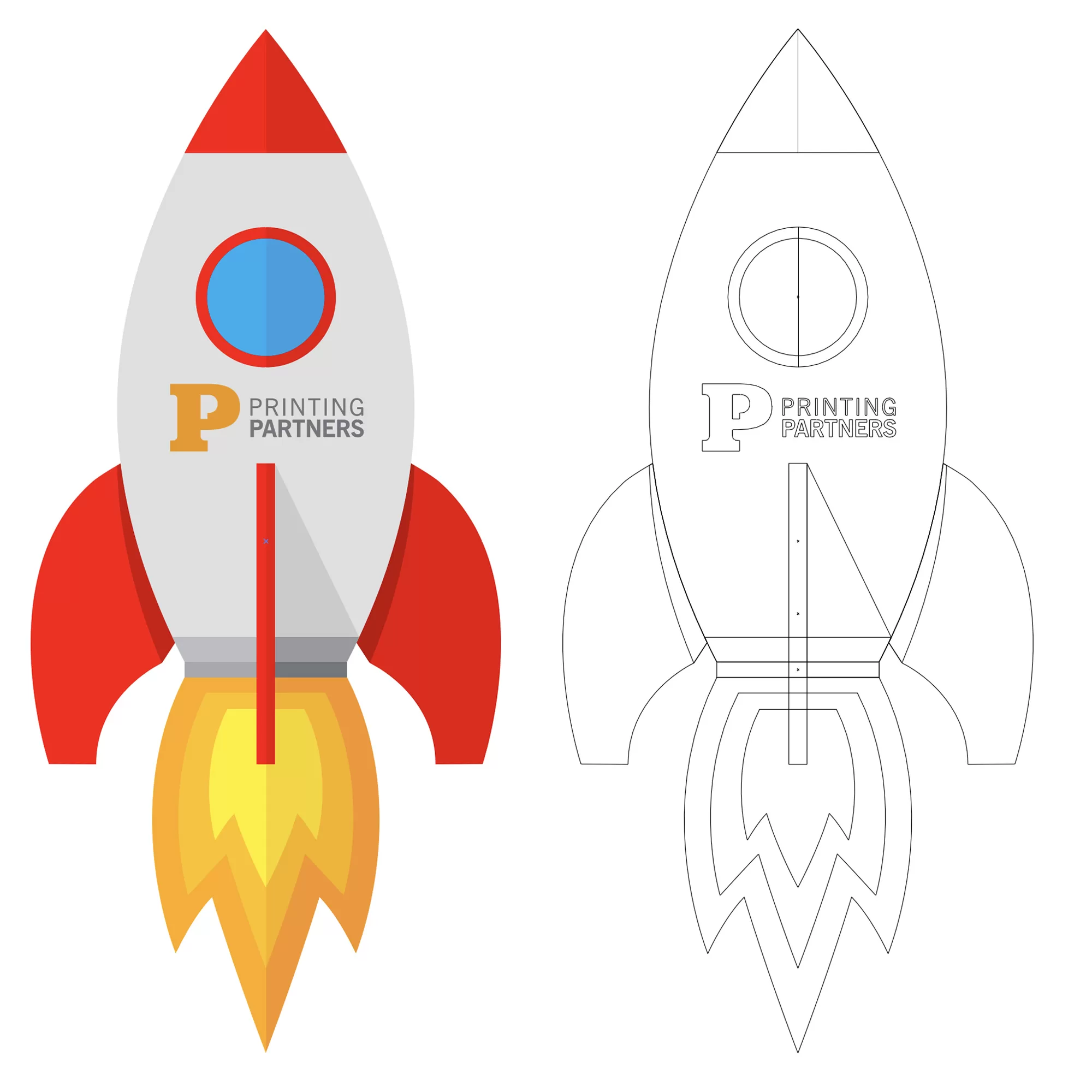
For example, you can place a raster image like a JPEG or PNG in an Illustrator .ai file. The native Illustrator objects will remain vector, but the embedded raster image will not. Viewing the outlines in Illustrator can help identify this - vector content will show defined lines and curves, while raster images will appear as blank boxes in the outlines.
Likewise, you can have vector content in Photoshop. Vector smart objects or shape layers retain their mathematical formulas. When exporting these Photoshop files as PDFs or SVGs, the vector information is preserved. The native Photoshop pixel layers will get rasterized, but vector layers stay editable.
The key is understanding that vector vs raster depends on the actual graphic data, not just the file type. Checking outlines in Illustrator and exporting SVGs from Photoshop are handy ways to inspect the vector vs raster make-up within a mixed file.
Why Is This Important In Printing?
The distinction between vector and raster graphics becomes crucial when it comes to printing, especially for processes like foil stamping and embossing or large format banner printing. These processes require vector graphics because of their ability to maintain quality at any size.
Raster graphics may look good on your screen, which typically has a resolution of 72 or 96 dots per inch (DPI). However, when printed, especially for large formats or high-quality prints, the resolution needs to be much higher, often 300 DPI or more. If a raster image is enlarged beyond its resolution, it becomes pixelated, resulting in a blurry or blocky print.
Moreover, if you have a 2 or 3 color job, printing separations for the printing plates becomes a necessity. Vector graphics excel in this area, as they can be easily separated into individual color layers. Raster graphics, on the other hand, struggle with multiple spot color jobs due to their pixel-based nature.
The Bottom Line
At the end of the day, our ultimate goal is to provide you with excellent print quality. While raster graphics have their place in digital art and photography, vector graphics (especially for your logo) are the go-to for most printing jobs, especially for promotional items that require resizing and color separations.
We understand that this might mean recreating some artwork in vector format. However, the end result will be a crisp, clear print that you can be proud of. After all, your satisfaction with the end product is our top priority.
In conclusion, understanding the difference between vector and raster graphics, and knowing when to use each, is crucial for anyone involved in digital design and printing. By choosing the right type of graphic for your project, you can ensure the best possible outcome for your printed materials.